First, build an identity
The first step was to quickly build an identity, that means find an universe, which express the values we had in mind for the project.
The results are a soft color swatch, a font combination, some print & web elements, a powerpoint template and an high level visual and experience guideline.
The results are a soft color swatch, a font combination, some print & web elements, a powerpoint template and an high level visual and experience guideline.
Write the story
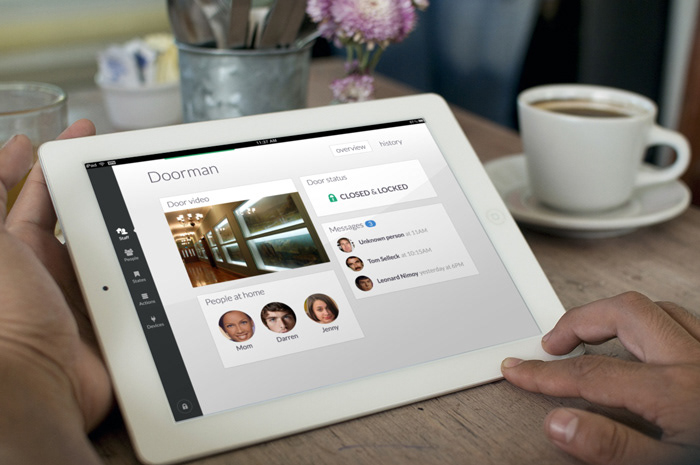
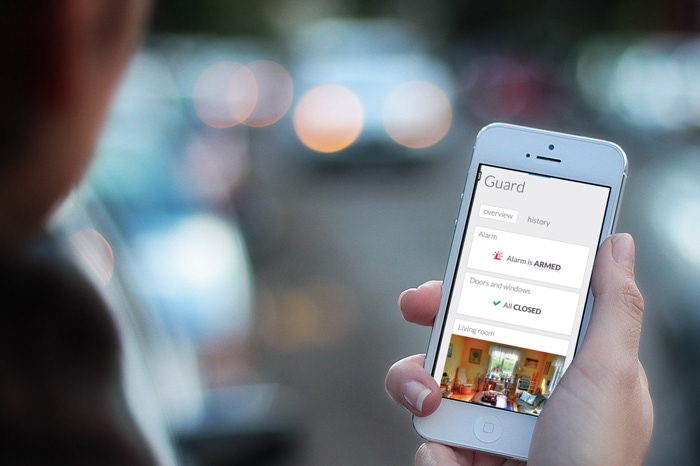
Beside the identity, we started to write the story we wanted to spread, find what will differentiate our offer from all the existing ones. In addition of the strong concept of smart learning, we extended the paradigm of the butler to a complete staff which will serve you. In this way, we came up with a doorman, a guard, a caretaker, a nurse and a nanny.
Sketching session on board
Define the interactions
The story in mind, we started to brainstorm and sketch some screens. It helped us to produce the wireframes and flows needed to get a view of the service, and consider a prototype. As we go along, the wireframes became more and more precise.
Early interactions
Put some chrome on it
Wireframes and flows are good to get a view of the service, but not good enough to communicate with people outside of the project. The following step was to put some chrome on the wireframes and makes some key screens look like a real product. It helped us to iterate and refine some of our UI elements.



Test on users
Thanks to the prototype, we were able to evaluate our ideas to some users, mainly hovis team members. It allowed us to point out some mistakes, some problems, and solve them to make the product better and closer of what we target to achieve.
Iterate, again and again
This cycle of defining, prototyping, testing on users is a process with no end. But it's a mandatory process if we want to propose a service which will have the claim to surprise and seduce end users.